In June 2021, Google began rolling out their new Core Web Vital update. The new criteria started using website usability as part of it’s methodology to establish search engine rankings. While Google had used UX aspects before, the three Core Web Vitals look to expand further on this as well as emphasising functionality across different devices.
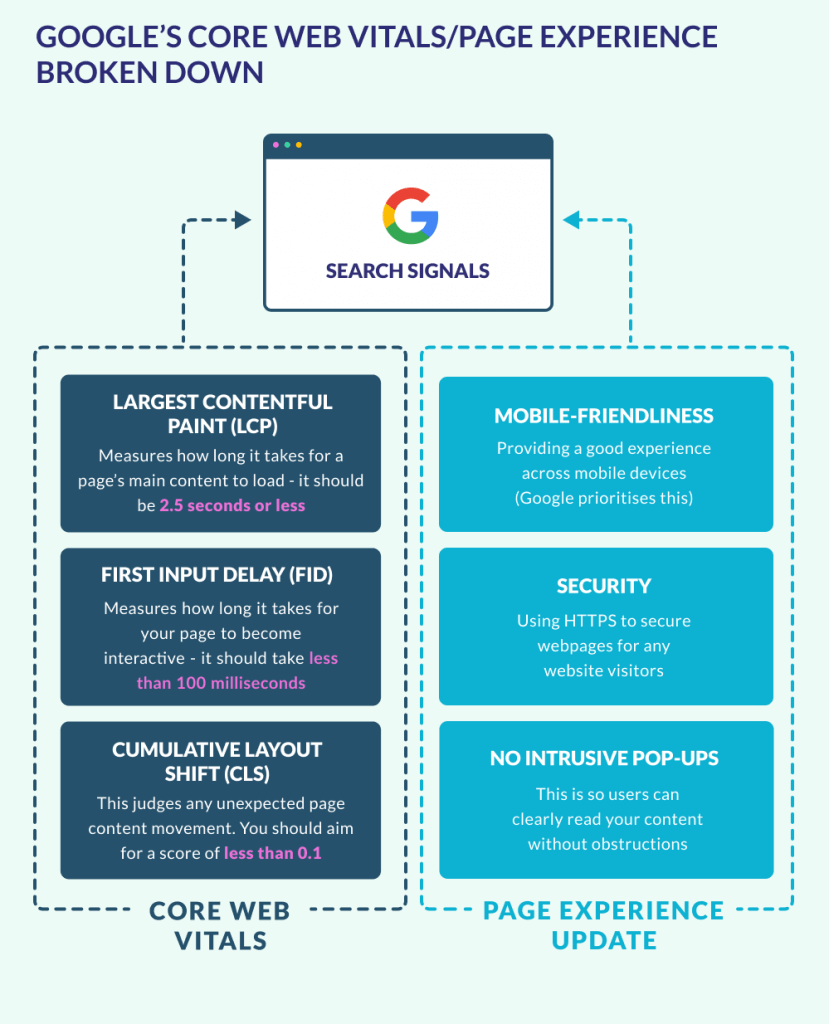
The first CWV, Largest Contentful Paint (LCP), continues to focus on page load speed – the optimal time being under 2.5 seconds. The second, First Input Delay (FID) is a metric designed to measure how long it takes for a page to become interactive – recommending that it should be less than 100 milliseconds. The third CWV, Cumulative Layout Shift (CLS), scores pages on how well their on page elements, such as text, tables or images, adjust to varying screen sizes without any unexpected movements.
All three Core Web Vitals are particularly important for the mobile browsing experience, which Google now prioritises when assessing rankings. With research showing that mobile performs much worse than desktop for CWV, it’s important to focus on optimizing the mobile version of a website first. Testing is relatively straightforward – Google Search Console features a Core Web Vitals report that highlights the areas of improvement a site needs in regards to the three CWV, for both mobile and desktop traffic.
For more information on Core Web Vitals, how they impact ecommerce websites, and how to test and optimize for them, Website Builder Expert have created a new infographic based on their new guide about them. See it below:

Infographic Source: https://www.websitebuilderexpert.com/website-builders/core-web-vitals/
